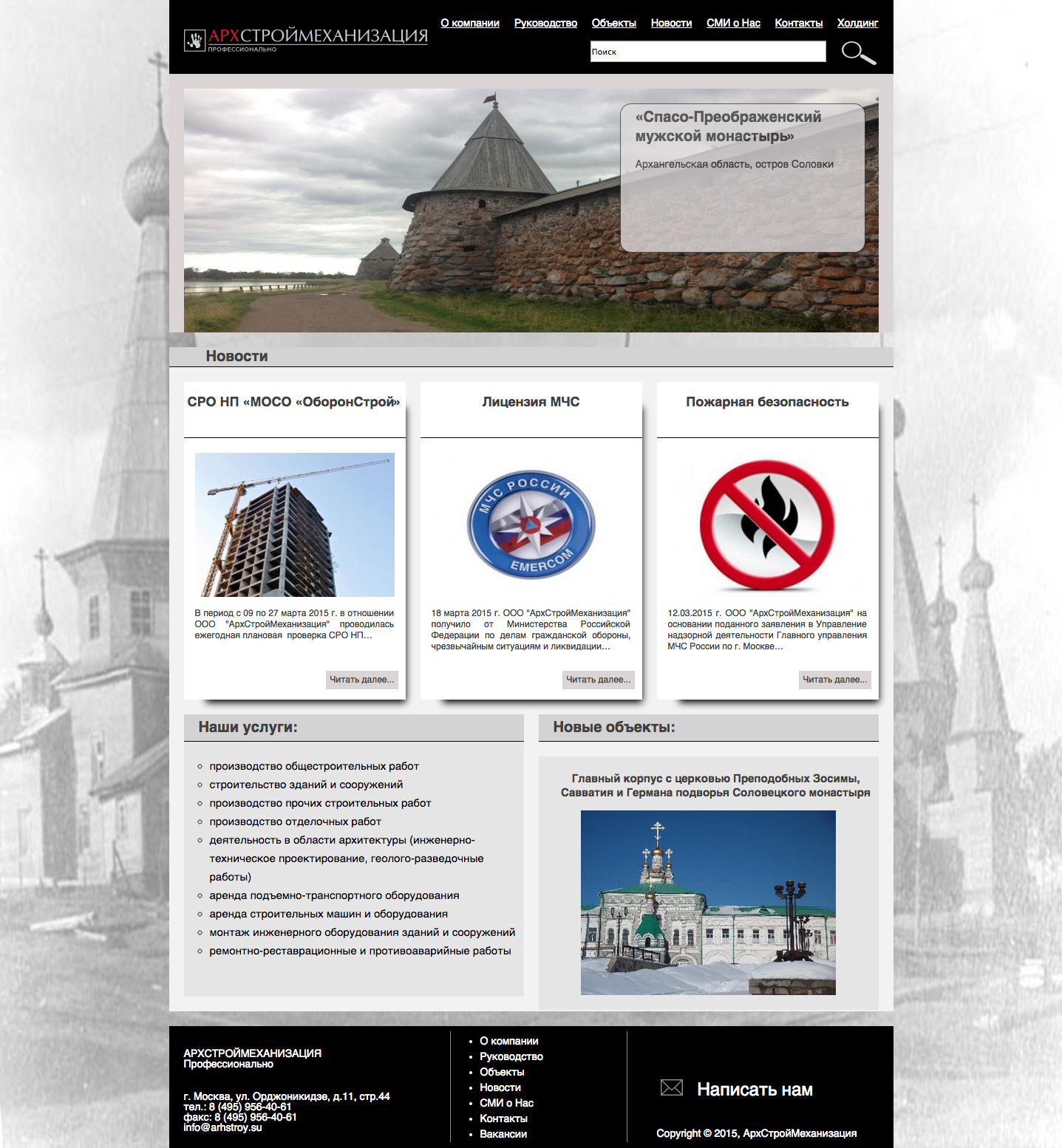
Создание страницы для Архстроймеханизации
Предприятие реставрирует объекты культурного и духовного наследия, строит новые спортивные, медицинские, учебные здания, занимается благотворительностью. Страницу будут посещать губернаторы, министры, руководители
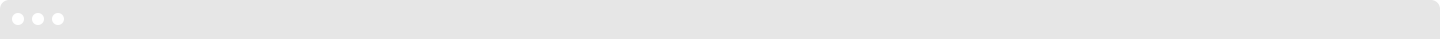
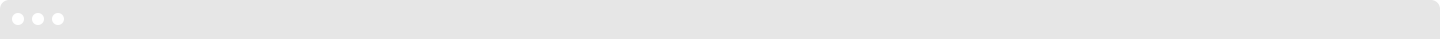
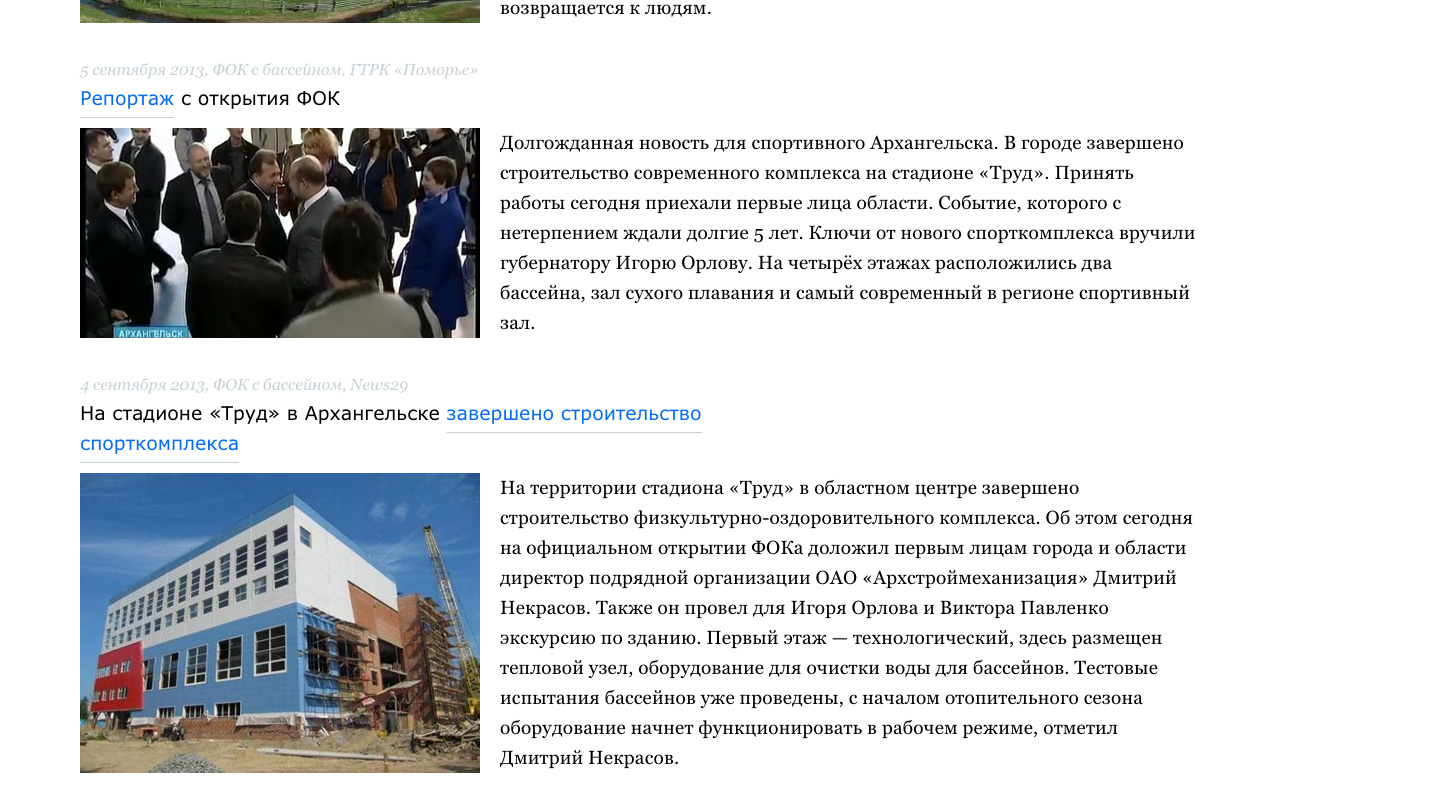
Об Архстроймеханизации много пишут. Новости и статьи решили собирать у себя, чтобы было видно сколько событий происходит и чтобы в случае утраты источника новость сохранялась.
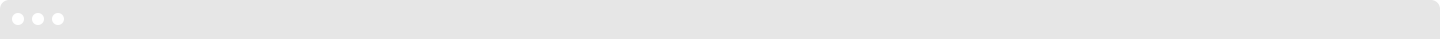
Страница объекта
Снимки, краткие данные, развёрнутое описание и все связанные новости собраны в одном месте:


Предпросмотры делят ширину под отображаемым снимком. Удачно вмещается до 15 снимков. Подпись отображается поверх снимка внизу и меняется при переключении.
Элементы фирменного
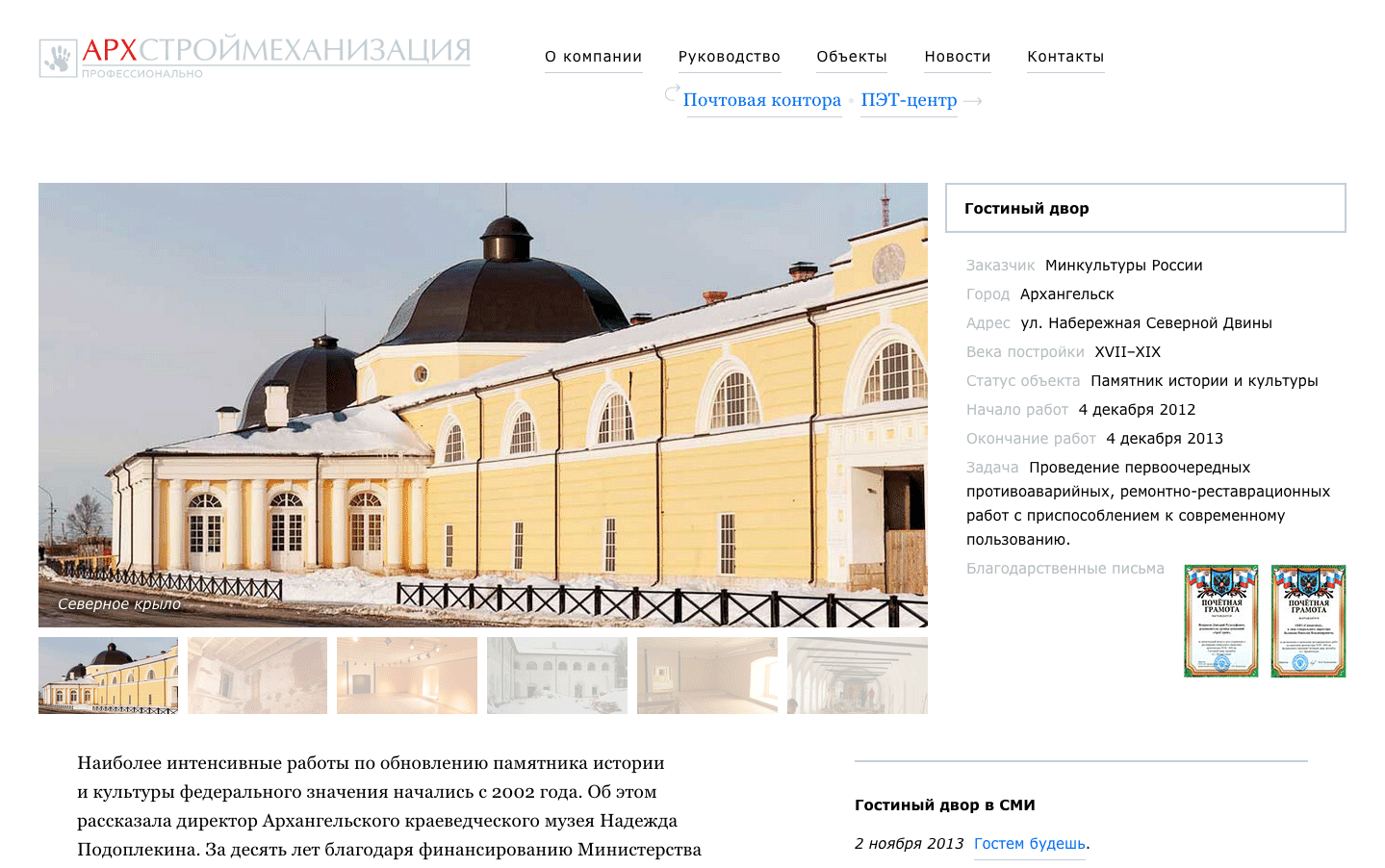
Навигация
Переключение между объектами происходит по щелчку на ссылку соседнего объекта.

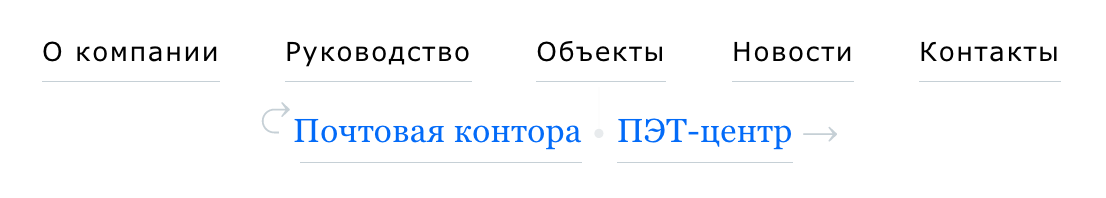
У первого и посленего объектов стрелки закруглены и означают, что просмотр пойдёт по второму кругу. Стрелки нарисованы в Фонтлабе.
 Поиск нужного размера дуги
Поиск нужного размера дуги
Я боролся за то, чтобы в меню было как можно меньше ссылок. Относящиеся к объектам новости (с ссылками на соответствующий объект) и общие новости собраны в одной ленте.


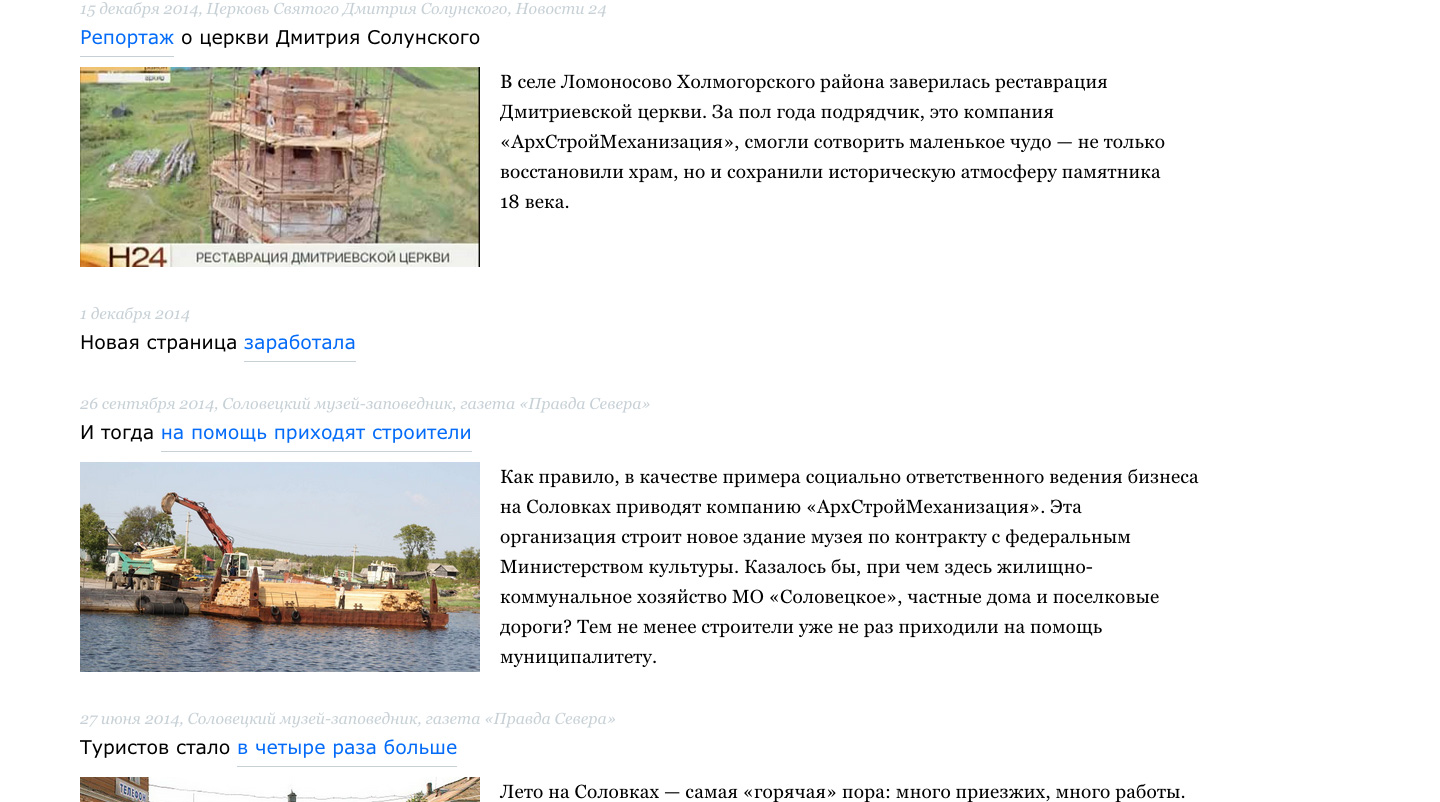
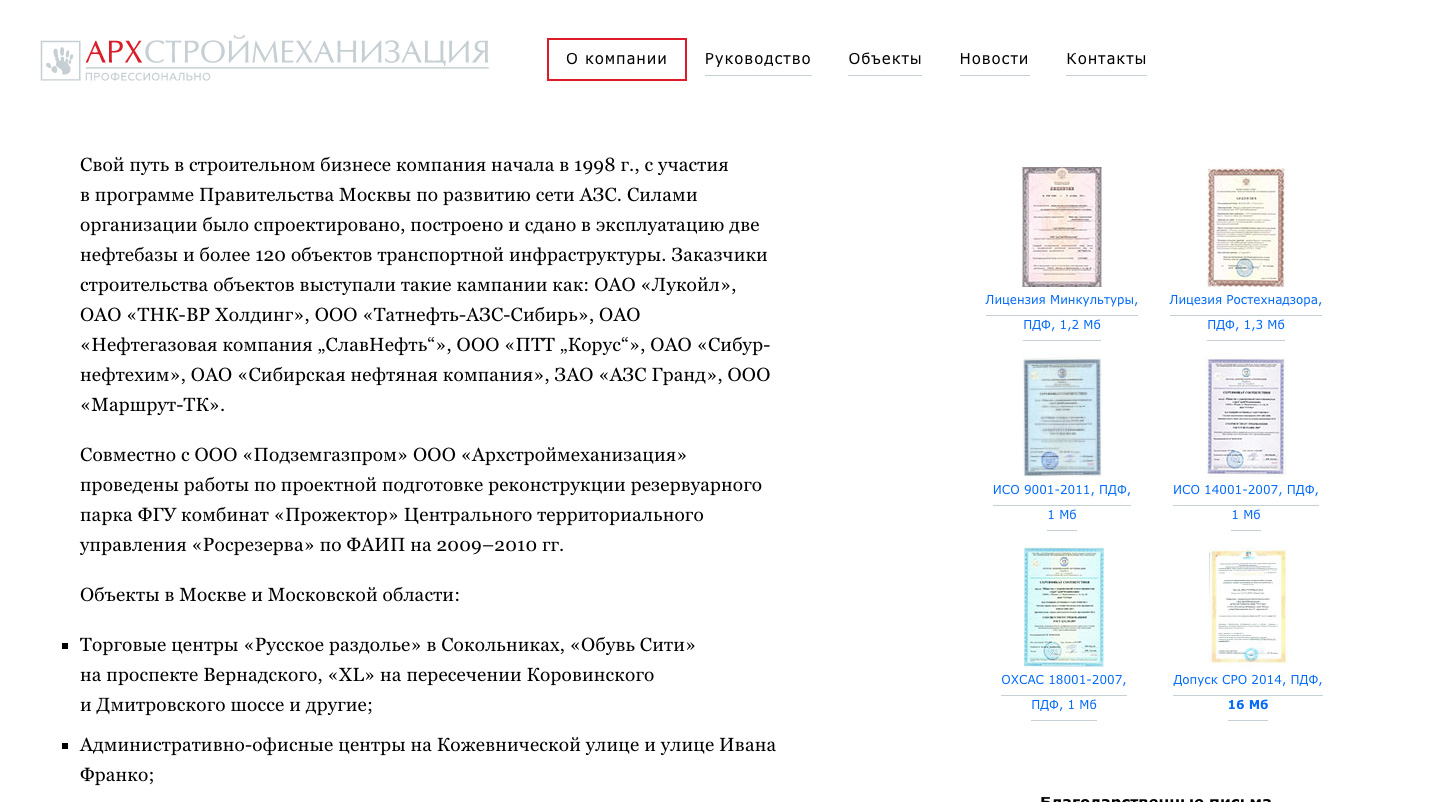
Сертификаты и допуски размещены на странице «О компании».


Вёрстка и лёгкая загрузка
Я отказался от подгрузки сторонних шрифтов, воспользовавшись Джорджией и Верданой, которые предустановлены на каждом устройстве. Эти шрифты сделаны известным Мэтью КартеромMatthew Carter, а Максим Георгиевич ЖуковМаксим Жуков выступил советником по кириллице.
Все изображения загружаются единожды — предпросмотр и полноразмерное изображение — это один файл (за исключением благодарственных писем). После загрузки главной страницы загруженными оказываются первые снимки всех объектов, после загрузки страницы объекта и предпросмотров остальных снимков можно отключиться от сети и переключать снимки, всё будет работать.
Знак и стрелки подгружаются в .svg (знак в двух размерах для разных ширин
Ролики начинают загружаться сразу при загрузке страницы новости, что также уменьшает вероятность неприятного зависания.
Не используется подгрузка библиотек вроде Jquery.
Как многие свои работы страницу Архстроймеханизации я верстал собственноручно и по правилам жидкой верстки.
Изображения сверстаны так, что принимают высоту описаний.

Заключение
К сожалению, через полтора месяца после запуска и оплаты заказчик отказался от сотрудничества и заказал новую страницу.
 Тем не менее, это был очень увлекательный заказ и я рад был работать над ним.
Тем не менее, это был очень увлекательный заказ и я рад был работать над ним.